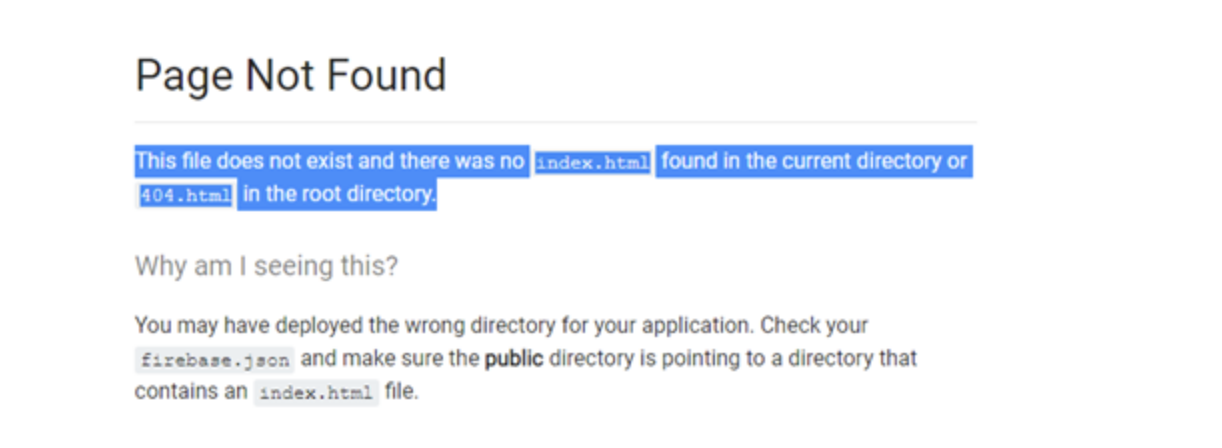
firebase로 프로젝트를 배포한 이후, 로그아웃 기능을 실행한 다음과 같은 페이지가 나타나면서 에러를 뱉어냈다.

이에 대해 구글링해보니 생각보다 쉽게 에러를 해결할 수 있었다.
firebase.json 파일에 hosting 키워드 하위에 rewrites 설정 코드를 추가해주면 된다.
{
......
"hosting": {
"rewrites": [{
"source": "**",
"destination": "/index.html"
}]
}
}몇가지 설정만 추가하면 쉽게 문제를 해결할 수 있다.
하지만 결과적으로 나는 이 방법을 이용하지 않았다!
앞선 방법으로 설정을 변경한 이후에 메인페이지 이동을 하면 빈 화면이 나타나는 현상이 발생했기 때문이다.
페이지 이동 후 새로고침을 해줘야겠다. 그래서 다른 방법으로 문제를 해결했다.
이미 react-router-dom을 설치해서 사용하고 있었기 때문에 useNavigate()를 이용해 페이지를 이동하고 window.location.reload()를 이용해 새로고침을 해주었다.
작성한 코드는 다음과 같다.
import { useNavigate } from 'react-router-dom';
function UserPanel() {
const navigate = useNavigate();
const handleLogOut = () => {
// 로그아웃 관련 로직
navigate('/login');
window.location.reload();
};
}mdn 문서에 따르면 location.reload()는 현재의 url을 새로고침하는 메서드이다. 새로고침 버튼을 누르는 것과 같은 기능이다.
The location.reload() method reloads the current URL, like the Refresh button.
코드를 변경 한 이후에
npm run build 로 배포할 파일을 재생성하고,
firbase deploy 로 다시 배포하면 변경사항이 반영된다.
댓글